O logo do Gruvi foi o primeiro projeto que fiquei responsável quando entrei na Superlógica em abril de 2021, sob a direção do meu grande amigo Daniel Campos e participação do time de design interno, em julho estávamos apresentando nosso projeto.
Aqui pretendo mostrar alguns detalhes técnicos, tomadas de decisões e um certo backstage estratégico da marca que influenciaram no logo final.
Contexto: o Gruvi tem o propósito de transformar a vida de quem mora em condomínio, sendo uma plataforma que integra serviços, pagamentos e canais de interesse. É um produto novo da Superlógica em conjunto com outras empresas e que já passou da fase piloto e vem sendo implementado em diversos condomínios em todo o Brasil.
A origem do nome Gruvi é o acrônimo das palavras “grupo de vizinhos”, que foi um dos direcionamentos para a construção do logo.
Desafio: o produto passou por evoluções rápidas a medida que se descobria mais sobre o produto e seu potencial, o que culminou em uma mudança de posicionamento estratégico da marca. Essa foi uma das razões para as algumas mudanças no logo da marca, porém o projeto anterior tinha a melhor síntese de alguns dos pilares que se buscava transmitir: humanidade, calor e ginga. Até havia um ponto de exclamação para trazer um ideia verbal também para a aplicação visual da marca.
Contudo, ainda faltava um “tempero” de tecnologia além de se desejar aproximar a marca das pessoas, sem ser apenas uma marca “fria”, precisava achar a intersecção entre tecnologia e calor humano.

Lettering: ao fazer o benchmarking com outras marcas de produtos de tecnologia, percebemos quais os predicados de paridade que gostaríamos para nossa marca no que tange ao lettering. Como exemplo a analogia de paridade e diferenciação de embalagens de extrato de tomate, a paridade é a embalagem vermelha e a diferenciação geralmente acaba vindo de outros assets visuais. Sendo assim, conclui que uma tipografia sem serifa, sem inclinações, cantos arredondados e evitando a escrita gestual seria o ideal já que o Gruvi é um app e sua comunicação é majoritariamente dentro do universo online.
Se por um lado procurávamos por paridade com marcas de tecnologia por uma questão de rápida associação do usuário, por outro procurávamos um “tempero” de diferenciação também, afinal algumas marcas de tecnologia, hoje e cada vez mais, tendem a ser “frias”, visualmente “burocráticas” mesmo pertencendo ao mesmo universo de marcas tecnológicas.
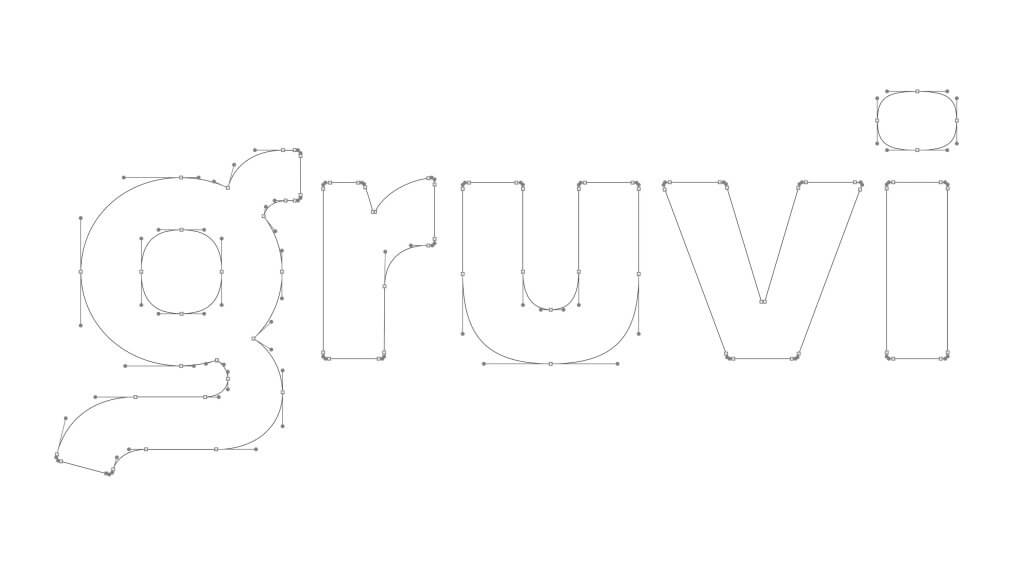
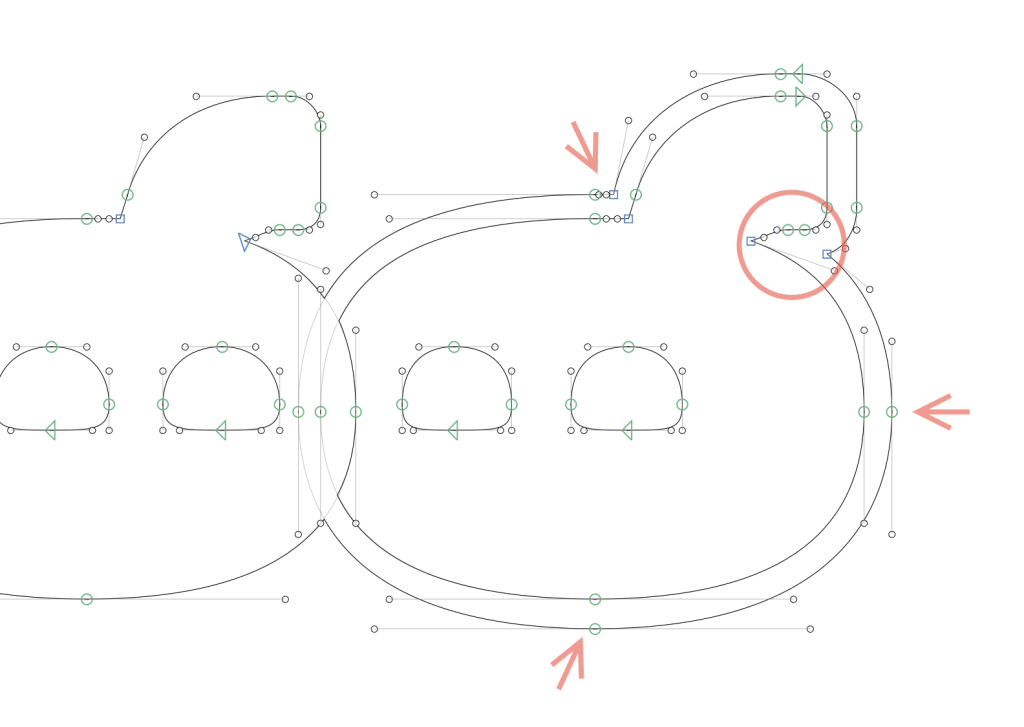
Assim, para o lettering que precisa transmitir duas perspectivas diferentes, decidi unir alguns estilos e decisões tipográficas diferentes. Trabalhei a partir de duas famílias tipográficas únicas que davam match com as necessidades de comunicação citadas anteriormente utilizando os caracteres que eu acredito ter mais personalidade. Primeiro foi preciso ajustar para unificar os parâmetros entre elas como a altura de x, espessuras e contraste, para dar unidade aos cinco caracteres. Depois a customização para termos um pouco mais de personalidade e diferenciação: foi ajustado o olho, a cauda e os cantos arredondados do g, o caractere u perdeu sua terminação deixando-o simétrico, por ser a letra central do lettering considerei que resultaria em um bom equilíbrio, já o pingo do i ficou bem curvo trazendo um aspecto menos “duro”, com mais unidade com o g.


Agora temos um lettering que reflete o posicionamento do produto: um produto digital de altíssima tecnologia utilizado para unir, aproximar e facilitar o dia-a-dia das pessoas que moram em condomínio.

Ícone, uma outra questão: Tenho para mim que de certa maneira é arriscado utilizar um caractere como símbolo da marca quando a família tipográfica base está disponível para compra de qualquer pessoa ou empresa, e se não houver algum tipo de modificação é bem fácil esses ícones se chocarem em alguma loja de aplicativos. Esse risco é muito baixo para empresas que encomendam famílias tipográficas para uso exclusivo, como é o caso da Globo, Boticário, Netflix, Itaú, Vtex, Paramount, Coca-Cola por exemplo.
No nosso caso a utilização do ícone se fazia necessário por dois motivos: o primeiro já foi citado no parágrafo acima, o segundo é que apesar do lettering transmitir tecnologia e proximidade o ícone era o tempero perfeito que faltava para o equilíbrio da mensagem da marca. Ela precisava de um toque mais humano, de conexão e interação, como era o posicionamento do Gruvi.
Sendo assim, depois de muito pensar, testar e prototipar, cheguei a ideia de criar um personagem para exemplificar as relações, e sai em uma maratona de desenhos. Após ter encontrado uma boa solução visual, veio o segundo insight: porque não dois personagens no lugar de um, já que se trata de um “grupo de vizinhos”? então cheguei mais rápido a algumas soluções.
A construção do ícone foi a junção do nome Gruvi (grupo de vizinhos) com inspirações nas características tipográficas do lettering criado. Dois personagens que ganharam vida e representam a própria finalidade do produto em si.

Decidimos não parar apenas na representação visual, mas seguir explorando o ícone como ativo da marca mostrando emoções, com isso abrimos um leque de possibilidades para a estratégia da comunicação da marca, o logo deixa de ser apenas uma assinatura e passa a ter vida criando atributos de simpatia com as pessoas. Ficou mais divertido, humano, com mais atributos para a marca ser lembrada.
O ícone que virou personagem teve como nome Gruvizinho, podendo ser utilizado nas comunicações em vídeos, figurinhas, splash screen, emojis e até ser integrado ao teclado do aplicativo. Utilizar os olhos como meio de expressão foi algo valioso, com a evolução da marca e contexto de negócio, adicionar elementos ao ícone como fones de ouvido, diferentes tipos de cabelos e objetos nos dá uma infinidade de combinações.
Uma das minhas preocupações sobre o ícone foi a aplicação da redução máxima, uma vez que o personagem da esquerda é formado por um stroke, o equilíbrio entre redução, espessura e harmonia com o lettering, na parte de baixo do topete/lacinho foi o ponto de maior atenção.

Uma das minhas preocupações sobre o ícone foi a aplicação da redução máxima, uma vez que o personagem da esquerda é formado por um stroke, o equilíbrio entre redução, espessura e harmonia com o lettering, na parte de baixo do topete/lacinho foi o ponto de maior atenção.

Assim, o logo ficou distinto, com personalidade e equilíbrio entre o sabor do calor humano com a tecnologia, útil para a comunicação em seus pontos de contato principalmente dentro do aplicativo, construindo simpatia e legado desta nova marca.

Por decisão estratégica da empresa, o ícone ganhou um propósito diferente, deixou de pertencer ao logo e agora é um asset com outras possibilidades e hierarquia de aplicação, tem também uma grande função ilustrativa dentro do app, e com um trabalho elevado, minha amiga Bells Domingos responsável pelas ilustrações e que esta a frente deste projeto, com certeza trará um artigo específico sobre a vertente das ilustrações do Gruvi.
Um agradecimento especial para a Gabriela Coelho, minha querida amiga que teve um papel fundamental em todas as etapas do desenvolvimento deste projeto. Adianto que a identidade visual ficou sob a direção da grande Karina Schiavolin que você pode conferir aqui.